实现文档在线预览
作者:hezoon 发布时间:2020-12-25
为了实现文档在线预览功能,同事从各种资料提炼出的几种方案,拿出来共享,整理如下。
一:通过搜索引擎整理
文档预览即文档以flash的形式在网页上展示,所以要解决两个问题:
①:以什么格式展示flash
②:文档如何转化为符合格式的flash
展示flash有两种方式,一种是直接生成好一个完整的flash展示出来,一种是用一个播放器来播放另外一个文档转化来的flash。第一种方式可以用SWFTools的框架直接将pdf转化成一个整体的flash展示,但这种方式的flash较大,且不容易控制,故用得较少。第二种方式是重点,首先需要了解的是一个开源的Flexpaper播放器,它可以播放一帧一页的flash;在flexpaper的基础上,如果遇到大文档则会出现速度和性能的问题,这个时候需要像百度文库、豆丁一样修改flexpaper,让它支持一次仅读取指定页数的flash。
转化文档为flash的思路有一条,但有多种实现方式。一般文档需要先转化为pdf,再从pdf转化为flash。转化为pdf的方法有很多,例如使用虚拟打印机、使用MicrosoftOffice的API、使用OpenOffice,使用flashpaper转化等,不过转化的过程中,可能由于文档有误、损坏、加密等原因造成转化失败。从pdf转化为flash就简单了许多,直接使用SWFTools的pdf2swf即可实现多种方式的转化。
注:MS OFFICE系列,直接用MS软件转成PDF,成功率比较高,但是只能在window环境下进行。
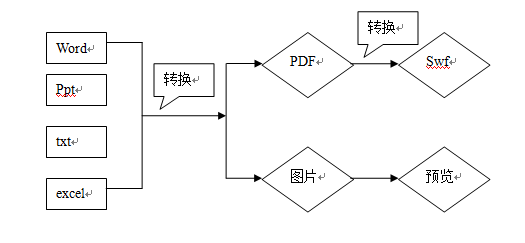
总结:文档在线预览功能的实现思路流程图大致如下:

插叙:
目前能够实现在线阅读的方案主要为两种:
1.类似于百度文库和豆丁网的Flash形式展示(Office→Flash);
实现方法:
将文档转换为Flash格式,用播放器播放。
案例:百度文库、豆丁、Doc88的在线阅读。
优势:播放器可以实现放大、缩小、书签、搜索等人性化的功能。
劣势:1.后台处理比较繁琐,会出现同名不同格式的文件等(要做好判断)
2.如果及时转换,由于网速等问题,转换的阅读周期较长,用户等待时间较长;(也可以考虑做一个后台及时转换系统,对服务器要求较高)
3.客户端仅支持电脑和支持flash的终端。(并且对adobe flash player版本也有一定要求)。
2.类似于网易邮箱和移动139邮箱的Html形式展示(Office→Html);
实现方法:
将文档转换为Html格式,直接在浏览器上阅读。
目前比较流行的方式利用JACOB(JAVA-COMBridge)进行转换。
案例:
网易邮箱、中国移动邮箱、腾讯邮箱的附件预览。
优势:1.后台处理简单,生成html文件;
2.在速度方面,转换速度快,用户体验好;
3.客户端只要只要有浏览器就可以阅读,如电脑、平板电脑、手机以及其他终端。
劣势:1.目前没有专业的播放器支持,因此在前端显示上少了些比较不错的功能,在用户感官效果方面也有一定的差距!
注:用163附件在线查看功能测试如下:

因为是officeà生成html会出现乱码字体错位等排版问题,但是通过点击鼠标右键可以看出该文档是图片格式进行显示的。

二:进行预览操作
A:office转换pdf:
前面已经提到了几种选择,我这里选择openoffice。
注:OpenOffice 原是Sun公司的一套商业级Office软件套件,经过Sun公司公开程序码之后,正式命名为OpenOffice发展计划,并由许许多多热心于自由软件的人士共同来维持。让大家能在MS OFFICE之外,还能有免费的Office可以使用,openoffice是跨平台的,并且OpenOffice.org不只是一个办公软件产品,它也是一个开发平台,开发者可以基于它提供的应用程序接口组建自己的产品,设计并实现完整的解决方案。
①:下载openoffice,并安装。
注,下载前应先安装java运行环境JDK。安装后在cmd命令下面启动该服务。启动命令如下:
②:用命令进行转换操作:把f.png转换为f.pdf
如下:
③:在php中用程序调用转换命令:
exec('C:javaopenofficeOpenOffice.orgprogrampython.exeC:javaopenofficeOpenOffice.orgprogramDocumentConverter.py f.png f.pdf');
B:pdf转换swf:
①:下载SWFTools利用其pdf2swf进行转换操作。
$command="D:/pdftoswf/pdf2swf.exe -t "d:\testopenoffice\testexcels.pdf"-o " d:\testopenoffice \tesexcels.swf"-s flashversion=9";
//创建shell对象
$WshShell=new COM("WScript.Shell");
//执行cmd命令
$Exec= $WshShell->Run("cmd/C". $command, 0, true);
C:下载flexpaper进行浏览:
①:下载flexpaper,并解压缩
②:把其中的js文件夹和FlexPaperViewer.swf、playerProductInstall.swf这三个文件复制到项目中。
③:新建一个php展示页面进行浏览。
代码如下:<divid="viewerPlaceHolder"style="width:730px;height:480px;display:block"></div>
<scripttype="text/javascript">
varfp = newFlexPaperViewer(
'FlexPaperViewer',
'viewerPlaceHolder', { config : {
SwfFile :"../UploadFiles/<%=getVal()%>",//服务器端的SwfPath属性,设置或获取要显示的swf路径
Scale :0.6, //比例
ZoomTransition : 'easeOut',//变焦过度可以设置的参数:easenone, easeout, linear, easeoutquad
ZoomTime: 0.5,// 缩放时间
ZoomInterval : 0.2,// 缩放滑竿缩放比例
FitPageOnLoad : true,
FitWidthOnLoad : false,
PrintEnabled : true,//能否打印
FullScreenAsMaxWindow : false,//设置为true后,单击最大化将新打开一个flexpaper窗口,而不是真正的最大化
ProgressiveLoading : false,//加载进度
PrintToolsVisible : true,//打印工具可见性
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
ViewModeToolsVisible : true,//视图模式工具可见性
ZoomToolsVisible : true,//缩放工具可见性
NavToolsVisible : true,//页面导航可见性
CursorToolsVisible : true,// 光标工具可见性
SearchToolsVisible : true,// 搜索框可见性
localeChain: 'en_US'//语言设置,en_US(英语) }});
</script>
注:上面的id=viewerPlaceHolder的div是要显示swf文档的区域,可以随便定义样式。注:上面基本不需要什么大的改动,比较重要的地方是上面阴影部分的地方,这个地方就是浏览你上面生成的swf文件。js中的都是flexpaper的属性参数,可以自己随意定义。比如鼠标形状,可见度等等。相关的参数属性以及相关的函数运用可以参考相关文档。
相关事件属性:
函数名称
函数说明
gotoPage (Number pageNumber)
跳转到指定页
fitWidth()
设置为宽度模式视图
fitHeight()
设置为高度模式视图
loadSwf (String swffile)
加载一个新的swf文件到浏览器中
getCurrPage()
获取当前页码
nextPage()
跳转到下一页
prevPage ()
跳转到上一页
Zoom (Number factor)
按系数缩放
searchText (String text)
搜索文字
switchMode (String mode)
变换视图模式;参数值可为("Portrait", "Two Page", "Tile")
printPaper ()
打印加载的文档
事件名称
事件说明
onDocumentLoaded ()
文档加载完成后触发
onDocumentLoadedError (String errorMessage)
加载文档出错时候触发
onProgress (Number bytesloaded, Number bytestotal)
文档正在加载的时候触发
onCurrentPageChanged (Number pagenumber)
页面改变时触发
onExternalLinkClicked (String link)
当用户点击外部链接的时候触发
浏览效果如图:

或者直接使用永中DCS简单易上手,可提供私有化部署!

 服务热线:0755-33891111
服务热线:0755-33891111
